Ecco il video in cui spiego tutte le caratteristiche del case (in particolare le parti in movimento e animate, che nelle foto chiaramente non rendono bene):
Ed ecco un bel po’ di foto del lavoro finito! (le ho suddivise per stato di illuminazione)
Foto del computer da spento:
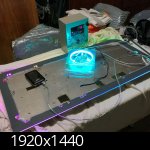
Computer acceso ma con la stanza illuminata:
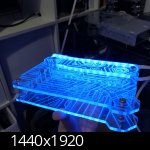
Stato default 1:
– prevalentemente blu
– effetto di infezione da azzurro a verde degli hard disk
– anello porta-arduino con due scie rosse in movimento
– due scie gialle che scorrono sul perimetro della base
– animazione del proiettore: circuito elettronico blu
– effetto di “caricamento” del sensore di prossimità blu->verde->giallo->rosso
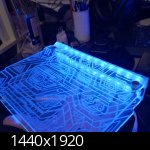
Stato default 2:
– prevalentemente blu
– effetto di infezione da azzurro a verde degli hard disk
– anello porta-arduino blu pulsante
– perimetro della base blu
– animazione del proiettore: disco di Tron
– effetto di “caricamento” del sensore di prossimità blu->verde->giallo->rosso
Di questo stato mi piace troppo l’effetto del disco di Tron che viene riflesso sul muro alle spalle del case 😀 (anche perché è animato, si vedrà meglio nel video)
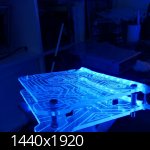
Stato blu:
– completamente blu
– animazione del proiettore: linee blu in stile Tron
– effetto di “caricamento” del sensore di prossimità blu->verde->giallo->rosso
Stati verdi:
– completamente verdi
– anello porta-arduino con scie verdi in movimento
– animazione del proiettore: codice che scorre sullo schermo, oppure effetto stile Matrix
– effetto di “caricamento” del sensore di prossimità verde->bianco
Stato rosso:
– completamente rosso con effetto pulsante
– anello porta-arduino con scia rossa in movimento, che ricorda un lampeggiante di allarme
– animazione del proiettore: allarme rosso lampeggiante
– effetto di “caricamento” del sensore di prossimità effetto incandescenza: rosso->giallo->bianco
Stato “deserto”:
– illuminazione arancione
– animazione del proiettore: deserto con tumbleweed che rotolano 😀
Stati colorati:
– illuminazione con rotazione della tonalità su tutti i led (quindi le aree colorate si spostano continuamente tra le varie zone del case)